기존 프로필을 바꿔보자

인턴을 하면서 Bitbucket만 사용했더니 GitHub이 되게 초라해진 기분이 들었습니다. 토이 프로젝트와 코딩 테스트 준비한 것들을 올리기 전에 프로필을 꾸며보기로 했습니다.

구글에 검색하면서 이것저것 적용해봤습니다. 사실 제가 적용한 오픈소스들보다 하지 않은 게 훨씬 많지만 보통 자기소개와 기술 스택 정도를 적는 것 같아서 이 정도만 적용해봤습니다. 아래에서는 프로필을 꾸미는 방법과 꾸밀 때 사용했던 오픈소스들을 소개해보려고 합니다.
1. Github 프로필 설정하기
공식문서를 참고해서 설정했습니다.

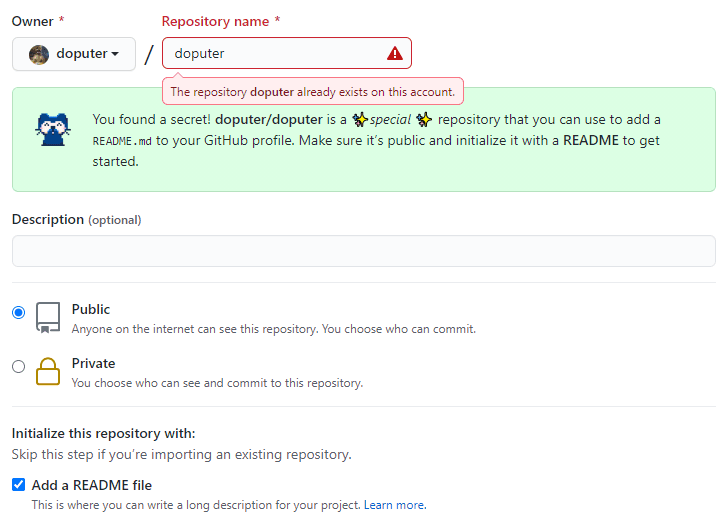
본인의 GitHub 계정과 똑같은 이름으로 repository를 생성하면 됩니다.
Add a README file을 체크해주자!
2. README.md 파일 수정하기
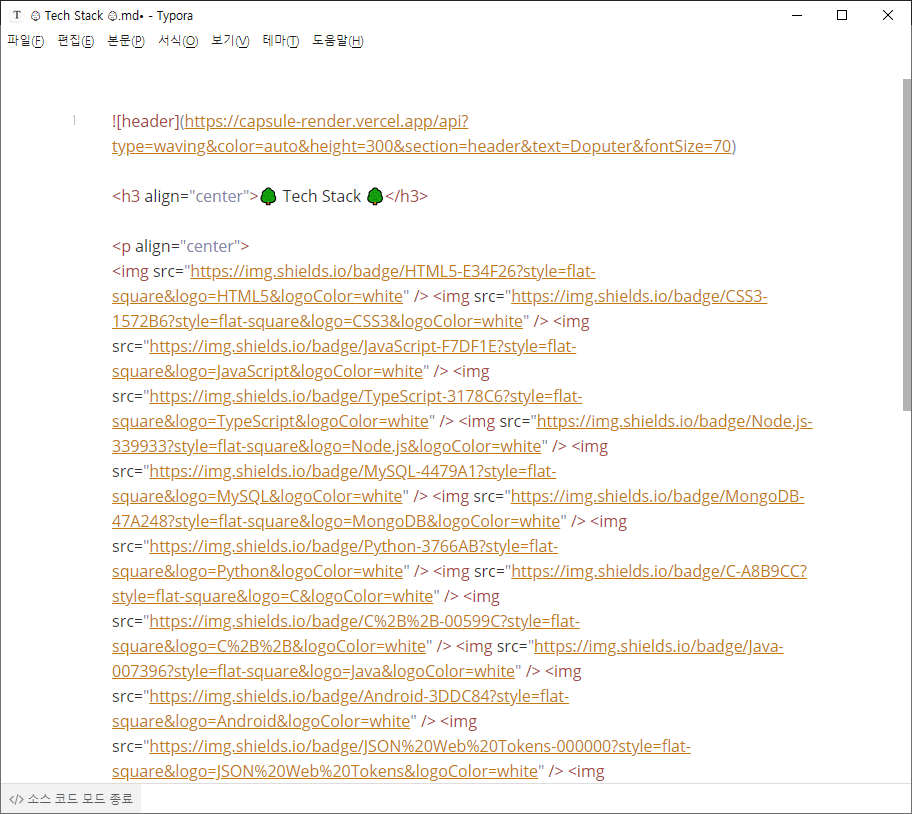
이제 원하는 대로 README.md 파일을 수정하면 됩니다. 저는 typora라는 마크다운 에디터를 이용했습니다.

3. 내가 사용한 오픈 소스들

capsule-render는 프로필 헤더를 설정해주기 위해 적용했습니다. 색, 모양, 글꼴, 애니메이션 등 다양한 옵션이 있으니 원하는 대로 적용시키면됩니다.

Shield.io는 배지를 넣기 위해 적용했습니다. 배지 안에 들어가는 내용, 배경색, 글꼴 색 등 설정이 가능하다. 아래에 소개할 아이콘도 추가시킬 수 있습니다.
Simple Icons는 배지에 아이콘을 넣기 위해 적용했습니다. 원하는 아이콘을 검색해서 적용하면 됩니다.
사용 방법은 다음과 같습니다.
아래 코드는 HTML5 아이콘을 배지에 추가하고, 배경색은 E34F26을 적용한 후, 내용은 HTML5로 채운 모양 코드 예시입니다.
<img src="https://img.shields.io/badge/HTML5-E34F26?style=flat-square&logo=HTML5&logoColor=white" />
코드를 일반화하면 다음과 같습니다.
<imgsrc="https://img.shields.io/badge/[아이콘 이름]-[배경색]?style=flat-square&logo=[내용]&logoColor=white"/>
주소에 +는 %2B로, 공백은 %20로 치환해주자!
이 밖에도 다양하게 설정할 수 있으니 홈페이지를 참고하는 게 좋을 것 같습니다.

HITS는 본인의 GitHub 조회 수를 표시해줍니다. 오늘 방문자 수 / 모든 방문자 수로 표시해줍니다.
4. 적용할만한 오픈 소스들

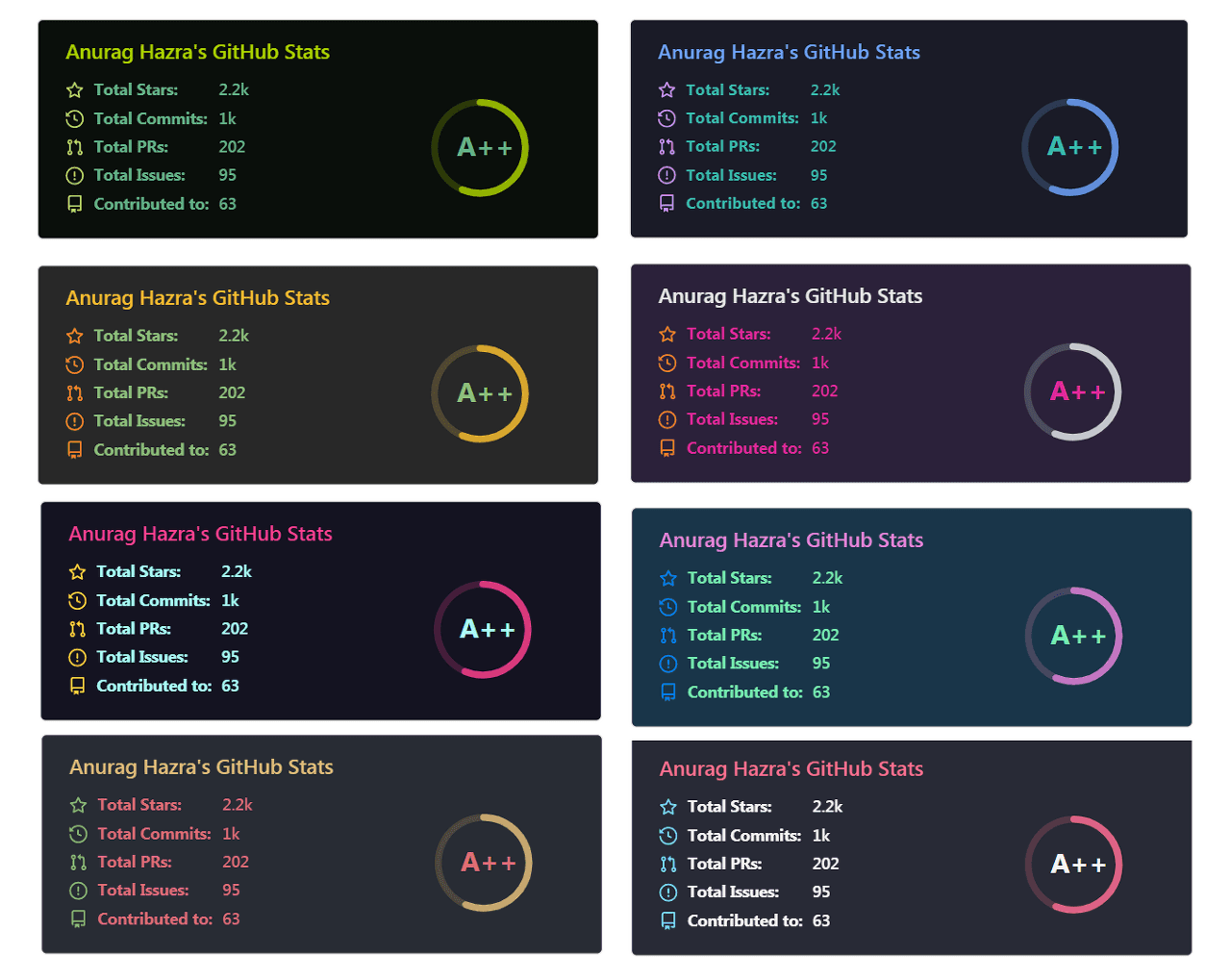
github-readme-stats는 본인의 GitHub stats를 표시해주는 오픈 소스입니다.

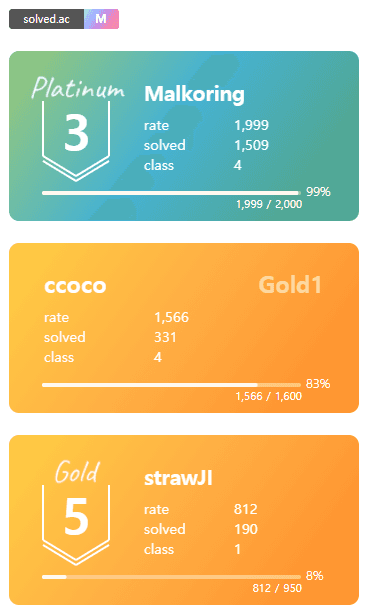
mazassumnida는 BOJ 프로필을 예쁘게 보여주는 오픈 소스입니다.